Ved forberedelsen af et websted er layoutet af designlayoutet et vigtigt trin, og det er umuligt at udføre layout uden at kende teknologien til korrekt skæring af billedet i fragmenter. For at gøre dette er det bedst at bruge grafikeditoren Adobe Photoshop, som giver dig mulighed for at skære billedet mest nøjagtigt i dele, og senere kan du bruge tabellen til at kombinere alle billedets fragmenter i en helhed.

Instruktioner
Trin 1
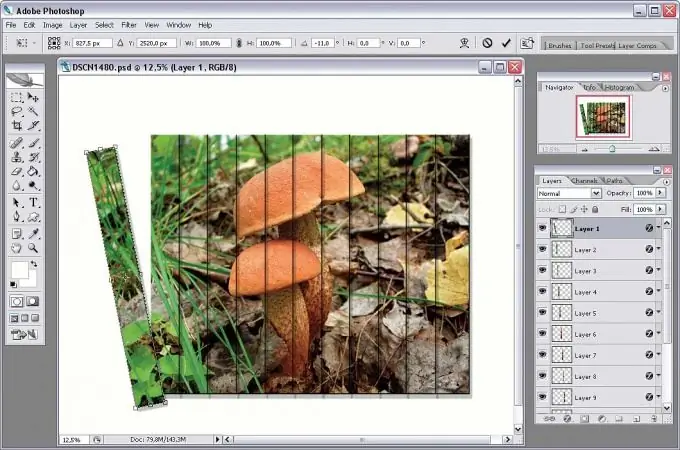
Åbn billedet i Adobe Photoshop efter at have tænkt på forhånd, hvilke dele webstedet vil bestå af, hvilket betyder, hvilke dele du skal dele den originale tegning i. Start med at oprette hjælpelinjer til udskæring af mønsteret. Når du har markeret alle retningslinjerne, skal du vælge indstillingen Skive på værktøjslinjen eller ringe til den ved at trykke på K.
Trin 2
Spor det område, der er skitseret med retningslinjerne, så der vises en blå boks, hvor du kan se nummeret på fragmentet. Brug dette felt til at skitsere alle de sektioner, der er valgt med hjælpelinjerne, og klik derefter på hvert afsnit, hvis du vil ændre størrelsen på det, ved hjælp af værktøjet Vælg skive.
Trin 3
Efter brug af dette værktøj ændres kantfarven fra blå til gul, og du kan flytte kanterne for hvert fragment med musemarkøren ved siderne og hjørnerne. Du kan hurtigt skifte mellem tildeling af udsnit og udsnit ved at holde Ctrl-tasten nede.
Trin 4
Ændr størrelsen på de valgte områder, så de ikke krydser hinanden, og samtidig ikke skabe huller mellem grænserne. Når du har valgt alle fragmenterne og skåret tegningen i det krævede antal områder, skal du gemme dem.
Trin 5
I områder, hvor flere fragmenter udgør en solid baggrund, kan du erstatte dem med et enkelt ensfarvet fragment samt udstyre dem med en gennemsigtig.
Trin 6
Brug af gif-formatet i dit webstedslayout giver dig en klar fordel - det reducerer sidestørrelsen på webstedet og giver dig også mulighed for at placere nogle objekter oven på baggrunden uden at skjule det.







